A Comparison of Vue.js Frontend Frameworks
With the surge of popularity of Vue.js over the past year, a multitude of Vue-specific front end frameworks have appeared on the scene. Having options is great for the developer. But it can also be overwhelming when choosing between them. This is an effort to compare the various options available, in an unbiased and approachable manner, while highlighting the strengths of each one so the developer can make an informed decision.
In this article I will give some facts and thoughts about each framework, and show a comparison table. In part 2 I will show a code sample from each framework to give the reader an idea of how they actually operate. This article and the associated table will be updated regularly as frameworks evolve, please email matthias@2helixtech.com if you would like to submit a new framework or update me to changes on those listed. Table of contents:
Frameworks reviewed:
Frameworks
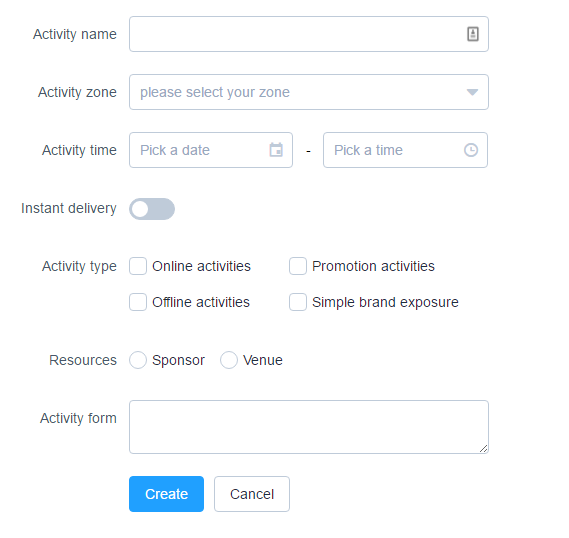
Element
Element is a "Vue 2.0 based component library for developers, designers and product managers, with a set of design resources."
Its documentation is example based and very thorough. Some users have complained about it being especially buggy, though I have not verified this myself.
When you might use it (and when you might avoid it)
While Element provides its own grid framework, it does not appear to be responsive, instead focusing on desktop applications.

Framework 7
This is a "Full Featured HTML Framework For Building iOS & Android Apps." Framework7 relies on PhoneGap but aims to give a native feel to your mobile applications. While it seems that it was originally iOS focused, this framework provides a thorough material design library for Android apps.
Although Framework7 does not appear to depend on Vue.js, it offers close integration with a multitude of interface elements that include layouts and pages.
When you might use it (and when you might avoid it)
It seems that Framework7 is heavily targeted toward mobile usage rather than being responsive for the desktop. Yet it is one of the oldest and most complete frameworks here.

Keen UI
Keen offers a "lightweight but complete collection of essential UI components written with Vue and inspired by Material Design." It seems to be the most lightweight of all the options here, in the sense that it does not aim to control the layout of your entire application. Instead it offers well design UI components integrated with Vue.js.
When you might use it (and when you might avoid it)
Keen might be a good choice if you have an existing application, but want to add in new UI components.

Onsen UI
Onsen UI is the "most beautiful and efficient way to develop HTML5 hybrid and mobile web apps." It is framework agnostic, and offers the most compatibility with non-Vue frameworks. It is also the oldest framework listed here, created in 2010, and really picking up steam in 2014. I reached out to one of the Onsen UI developers, Fran Dios, who had much to say about the framework.
Onsen UI core library is implemented with Custom Elements (Web Components), a standard technology that is already native in Chrome and is expected to be shipped in Safari during 2017. This means that polyfills won't be necessary anymore hopefully soon.
An Onsen UI component is just an HTMLElement with enhanced style and behavior. The way of interacting with these elements is straightforward for vanilla JS or jQuery users: grab the element and call its methods, properties or set attributes ($('#myNavigatorElement').pushPage(...)).
However, this is not very handy for Vue developers since they don't want to deal directly with the DOM in most cases (same for React, Angular, etc.). Therefore, we simply wrap our Custom Elements with Vue components that implement Vue props and directives that internally interact with the Custom Element. This way, we get a tailored API for Vue/React/Angular developers while maintaining and testing the same core.
As you can imagine, the core is already implemented and well tested, therefore the alpha label of the Vue components is just related to the API part.
The company behind Onsen UI also provides a PhoneGap/Cordova development environment called Monaca. It offers a suite of features including a cloud IDE, remote debugging and live reload, and build and deploy tools. All are closely integrated with Onsen UI.
Here is a demo app which shows how seamlessly Onsen UI can switch beteen Android and iOS.
When you might use it (and when you might avoid it)
Onsen UI is geared toward creating mobile and tablet apps or websites with a native look and feel. They do not support components for desktop applications. While Onsen UI's Vue.js support is still labeled Alpha status, the core is well established.
Apart from the performance and native look & feel, I believe the learning curve is quite gentle thanks to its simplicity. Moreover, it automatically styles the components depending on the running platform, what makes truly possible writing only one source of code for both iOS and Android. - Fran Dios, Onsen UI Developer

Quasar
Quasar is "SPA front-end on steroids." Quasar includes its own CLI for creating and managing your projects. It looks to be inspired by or based on vue-cli and provides similar functionality. The project templates it provides are very thorough and well thought out, alleviating some pain for the beginner. It defaults to Stylus for CSS, and uses flexbox for its grid system.
It relies on Cordova for building Android and iOS apps. The author has also created an Android application that allows you test Quasar apps directly on your phone with hot reload. Quasar gives the developer a number of utility APIs that are a common need when developing a mobile app, such as web storage, cookies, and platform detection.
Although it has the fewest GitHub stars of any of the projects reviewed, the author seems to be highly committed to Quasar's continued development. The documentation is very thorough and well organized.
Quasar is a full-stack solution with which you can build responsive websites AND hybrid mobile apps AND electron apps with same base code. You write code once and then you can deploy to multiple environments. - Razvan Stoenescu, Quasar Creator
Note: the author of Quasar is very responsive and helpful. He says that he is in talks with a high profile company to sponsor Quasar, which should lead to growing the development team.
When you might use it (and when you might avoid it)
Quasar shines when you want a batteries-included, opinionated framework for creating an application that runs on both desktop and mobile. Based off my limited usage of the framework, Quasar would work best with a new application, but is not ideal for integrating into an existing project.
The theming options in Quasar are especially robust. You can switch between Material and iOS themes without having to go through your application code and update your components.

Vuetify.js
Vuetify.js "aims to provide clean, semantic and reusable components that make building your application a breeze." It is a Material Design UI, built from the ground up to work with Vue Server Side Rendering (SSR). It has a very clean and semantic API with plenty of vue-cli templates to get developers started in minutes.
Vuetify.js provides an event bus for handling communication throughout your application.
Vuetify.js was built from the ground up to work with Vue SSR. It has a very clean and semantic api with plenty of Vue CLI templates to get developers started in minutes. - *John Leider, Vuetify.js creator
When you might use it (and when you might avoid it)
Vuetify appears to be the only option right now that is built around Server Side Rendering. (That isn't to say other frameworks are incompatible.)

Weex
Weex bills itself as a "framework for building Mobile cross-platform UI." Unlike most other selections here, it renders native widgets for Android and iOS, and it includes its own Vue-inspired JavaScript framework. However, with the release of Vue 2 it was announced that Weex would be switching to actually using Vue for the framework. It is not clear what the status is on that switch.
Weex benefits from being backed by Alibaba.
Here is the announcement from Evan Yue concerning the Vue.js integration:
The engineers at Alibaba, the biggest e-commerce company in China, have been working on a project called Weex, which renders components written in a Vue-inspired syntax into native mobile UI. But soon, “Vue-inspired” will become “Vue-powered” — we have started an official collaboration to make Vue 2.0 the actual JavaScript run time framework for Weex. This will enable users to write universal Vue components that can be reused across Web, iOS and Android! The collaboration is still in early stages, but it will be a big focus for us now that 2.0 is out, so stay tuned!
When you might use it (and when you might avoid it)
Currently the English documentation for Weex is rather bleak, as most pages say "work in progress" and have no content.

Comparison Grid
I am currently maintaining this Google Spreadsheet with a comparison table of the Vue.js frameworks listed here. You can submit comments or email me - matthias@2helixtech.com - to submit updates, a new framework, or request edit privileges on the document.
Updates
- 2017-02-09 added additional Onsen UI information and quotes